Enhance your mobile app performance
Empowers you to decipher, monetize and deliver an absolute user experience!


Attribution
Know every source that originates the new users. AdGyde tells which channel/partner or network drives the users, by tracking and attributing it in real-time.
Read more
Analytics
Analytics measure the performance of your app to help you make informed decisions. With AdGyde, App Marketers are able to effectively attribute each app install as well as in-app events to the media source.
Read more
Monetization
Whatever you invest you expect the best results and outcomes from it. The same happens in the case of Monetization. Monetization means the revenue generated after having an invested cost behind it.
Read more
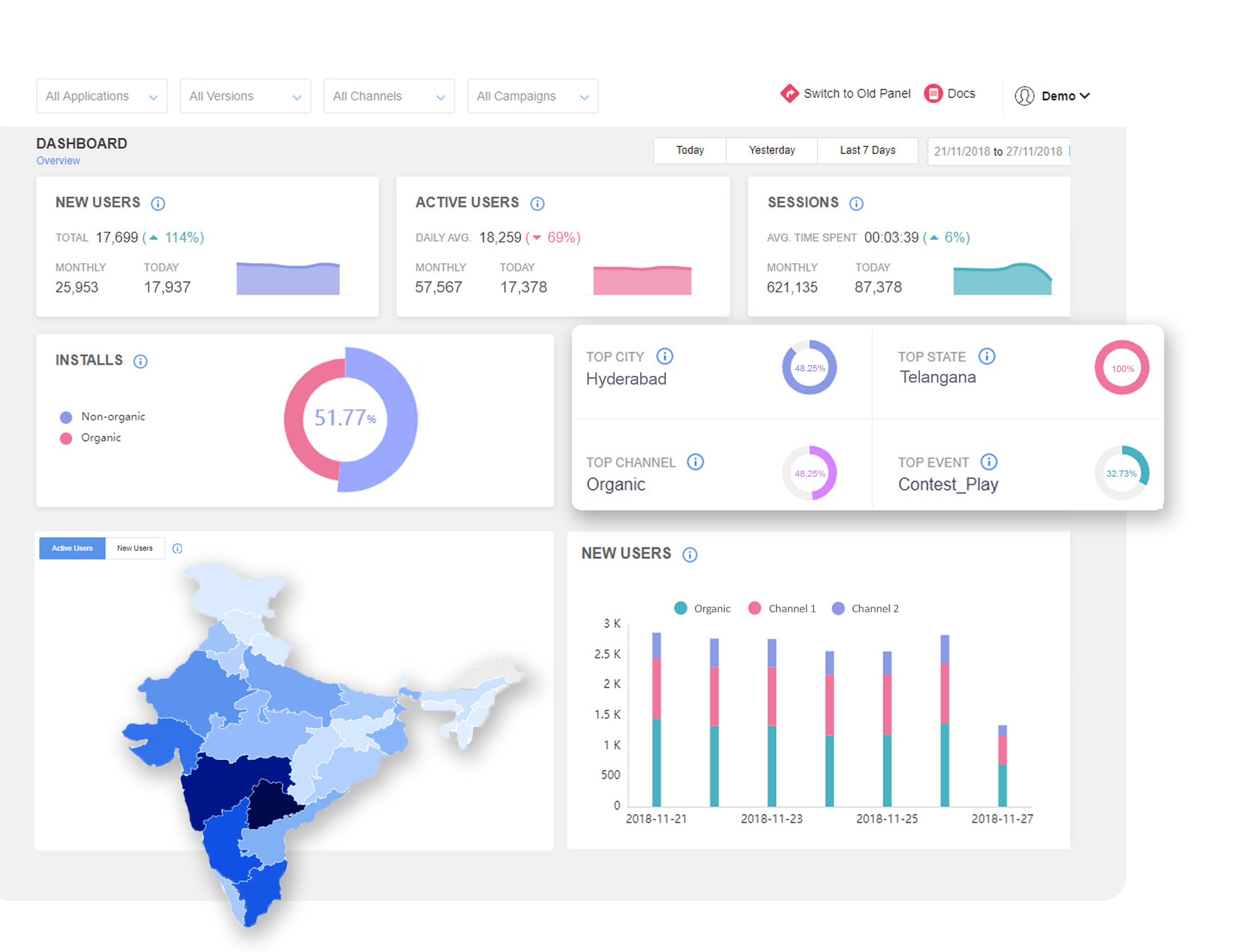
AdGyde is a real-time mobile measurement platform that helps advertisers in optimizing the ad campaigns and drive the best value for the advertising spend. Its real-time attribution tracking and analytics solution helps the advertisers/app marketers/growth hackers, product managers in measuring the attributed mobile app installs being acquired through both Non-Organic and Organic channels
Read moreThis feature helps the advertiser to redirect the users to a specific page within the app through its Uni-Link campaign.
Read MoreThe Returning Users show you channel wise new users being acquired on a particular day along with the number.
Read MoreThe journey of a user depicting inflow and outflow from screens within your app is known as User Flow.
Read MoreHave you ever thought that the non-organic installs you’re getting for your application are genuine or fraud?
Read MoreAll data in dashboard is shown on the basis of Campaign, Application, Channel, Application version and Install Date wise.
Read MoreIdentifies the users based on Location drilled down to state & city level and segregated by different Age groups and Gender.
Read MoreThis is a revolutionary feature for the advertisers which empowers them to decide the KPI for post backs.
Read MoreTo know a better sense of user’s navigation within the app and tracking their defined behavioural path.
Read MoreUninstall metrics show how many users have uninstalled your application on the basis of Campaign, Channel, App version.
Read MoreProduct Video
Check out the product video on how our platform works!
The real-time Mobile App Analytics & Attribution solution for app developers and app marketers.